Two Ways to Keep Your Lessons User-Friendly
In the education profession, you’re trained to approach lesson planning a certain way. Your key question is, “What’s the objective?” You’re supposed to write lessons around learning objectives — what will the student be able to do at the end of the lesson?
But I’ve found that, in practice, the exercise of writing lesson objectives is very teacher driven. And learning needs to be student driven.
So, lately, I’ve been trying something a little different: consistently approaching my teaching more like a designer. Thinking about the user experience, for example. Trying to answer, for each lesson and activity, “What problem does this solve for the student?” Instead of a question like, “What material do I want to cover today?”
And this approach has led me to a couple innovations so far this year. I’m now making sure that every lesson passes two tests. Tests that, to my thinking, are measures of user-friendliness.
Can You Fit it on a Notecard?

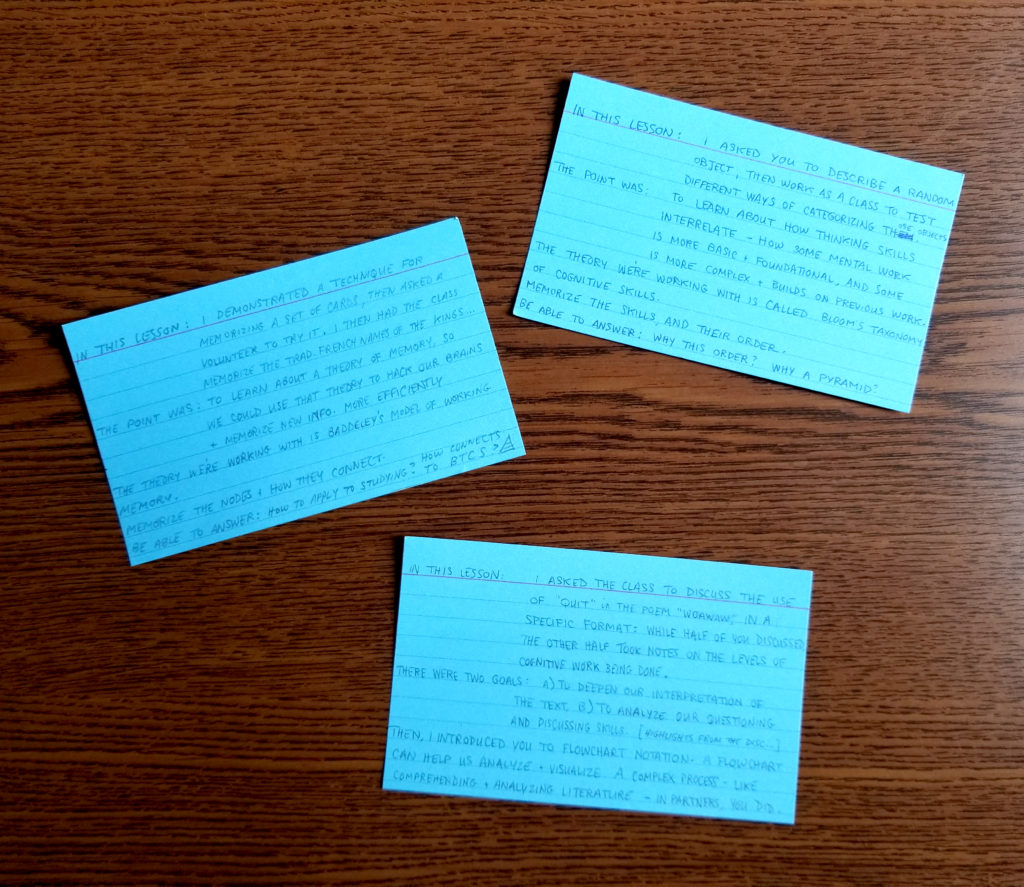
First, after I draft a lesson plan, I ask, “can I fit it on a notecard?” Well, I don’t just ask — I try it. I rewrite the lesson on a notecard, and if I run out of room, I know that I am trying to cover too much. Or the focus of the lesson is unclear. Or both. Probably both.
Can You Sum it Up in Under 5 Minutes?
You can’t be a teacher and not face this problem: a student misses class. If you’re lucky, they email you, or see you the next day, and say, “What did I miss?”
Here’s the thing. For years, my answer was always fumbling and incoherent. For a number of reasons. Poor memory, sure. Being put on the spot. But most of all — lessons with too many parts, and connections between those parts that are super abstract.
“Well, we went over the homework and I pointed out… and then in discussion we discovered that… also, there was a quiz on Act II of Macbeth, not just plot though, I asked everyone to apply the definitions of hamartia and anagnorisis and peripeteia… and see if you can get the notes on adverbials and adjectivals from someone…”
Let me be clear: I’m not against lessons that meander. I think that high school students often respond better when the end of the lesson isn’t predictable — like a detective story, a lesson should have a puzzle-like aspect. And meandering — or appearing to meander, and being flexible with your plan — that’s an important part of the “mystery.”
But if you can’t repeat the jist of your lesson clearly, in three or four minutes, well — your lesson probably isn’t a great user experience.
I’m fortunate enough to teach at a school which issues iPads to its faculty. I confess I’m often at a loss for how the device can improve my teaching. But this year, I’ve been using iMovie to put together brief videos summing up every lesson. I post each video after the lesson is delivered, and invite students to use these videos for review. Or, if a student is absent, I can do two things: I can ask them to watch the video. And, I can give them a good run-down of the lesson on the spot — because I’ve rehearsed it!
Here’s an example of one of my videos. It took about 45 minutes to record, edit and upload. But with each one I do, I get faster and more efficient.
One Reply to “Two Ways to Keep Your Lessons User-Friendly”
What a fantastic post! I have had a lackluster start to my year, and I am so inspired by this piece. Peter’s question:” What problem does this solve for the student?” will be my guiding light as I plan my lessons this year, my 36th year of teaching. Even Peter’s use of the word “lesson” instead of “class” infused me with a sense of purpose as I ask myself, after so many years: What is it that I am trying to do? The video is outstanding. THANK YOU, PETER!